Top 10 bezplatných mobilních emulátorů pro testování vašeho webu
Mobilní emulátor poskytuje uživateli pohled na to, jak by webová stránka vypadala při prohlížení na chytrém telefonu. Jedna věc, kterou musíme mít na paměti, je, že ne všechny webové stránky vypadají stejně. Mnoho webových stránek je navrženo pro PC/notebook a při prohlížení na smartphonu vypadají úplně jinak. Nedostatek blesku přispívá k zamrznutí obrazovky. Při navrhování webu tedy musíme mít na paměti, jak to bude vypadat na chytrém telefonu. K tomu můžeme využít mobilní emulátory, které nám dají představu, jak bude web vypadat na různých chytrých telefonech. Mobilní emulátor vám umožní otestovat váš web a poskytne vám informace o tom, jak dobře vypadá na mobilu a také dobrý emulátor otestuje web v různých prohlížečích.
Dobrý mobilní emulátor nejen zobrazuje vzhled a dojem z webu na mobilu, ale také kontroluje obsah webu v reálném čase, kontroluje chyby v kódech a také optimalizuje výkon webu.
Top 10 bezplatných mobilních emulátorů pro testování vašeho webu:
- 1.Nativní emulátor Android
- 2. Emulátor Windows Phone
- 3. Emulátor Windows Phone
- 4.ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7.Opera Mini
- 8. Gomez
- 9.MobiReady
- 10.W3C mobilní kontrola OK
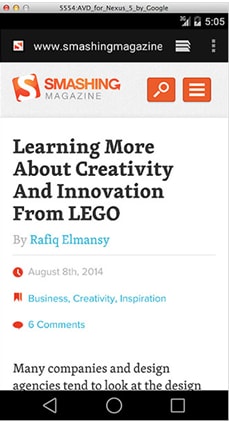
1.Nativní emulátor Android
Android SDK přichází s nativním emulátorem Androidu, který vývojářům pomáhá spouštět a testovat aplikaci i bez zařízení. Dodává se také s různými konfiguracemi, takže vývojář může použít k tomu, aby viděl, jak bude aplikace vypadat na různých platformách. Emulátor je vybaven sadou navigačních kláves, které mohou vývojářům pomoci testovat různými způsoby.

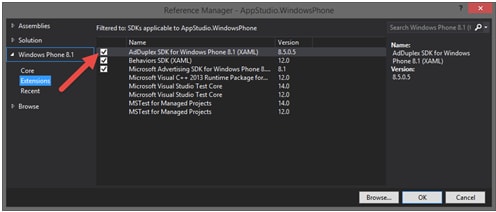
2. Emulátor Windows Phone
Sada Windows Phone SDK je dodávána s nativním emulátorem Windows na samotném zařízení, aby jej mohli vývojáři otestovat. Výchozí přidělená paměť je pouhých 512 k, což znamená, že můžete testovat aplikace pro mobilní telefony s menší pamětí. Navíc pomocí emulátoru určeného pro Windows Phone 8 můžete stále kontrolovat aplikaci pro Windows 7.0 a vyšší, což je velká výhoda.

3. Emulátor mobilního telefonu
Toto je jeden populární emulátor, který je navržen tak, aby testoval velké množství mobilních zařízení napříč platformami. Používá se k testování pro iPhone, Blackberry, Samsung a další. Poskytuje vám také informace o tom, v jakém prohlížeči se vaše stránky nejlépe zobrazují.

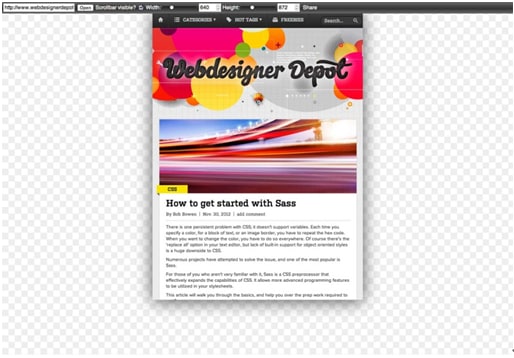
4.ResponsivePX
Jedná se o užitečný emulátor, protože vám pomůže zkontrolovat odezvu vašeho webu. Také kontroluje, jak váš web vypadá na různých platformách. To vám pomůže zkontrolovat, jak váš web vypadá a jak reaguje na akce uživatele. Postará se také o různé velikosti obrazovky tím, že vám umožní upravit výšku a šířku. Kontroluje místní i online webové stránky. Umožňuje vám zkontrolovat webové stránky pixel po pixelu, a tím je upravit na jemnější body.

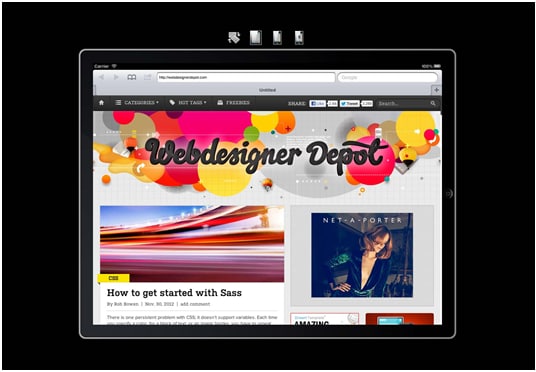
5.ScreenFly
ScreenFly od Quirktools je ve skupině velmi dobrý emulátor. Umožňuje vám otestovat, jak dobře se váš web zobrazuje na různých platformách pomocí různých rozlišení. Umožňuje vám je zkontrolovat na zařízeních, jako jsou chytré telefony, tablety a televize. Je to skvělý nástroj pro vývojáře, jak důkladně zkontrolovat web a podle potřeby upravit různé aspekty. ScreenFly používá jednoduchou techniku IFRAME, která zobrazuje web v různých rozměrech. Rozdělí také rozlišení obrazovky podle zařízení, takže rozlišení obrazovky můžete přiřadit k běžnému zařízení. Funguje také z řetězců dotazů, takže můžete poslat přes adresu URL webu svému klientovi, aby zkontroloval, jak přesně bude váš web vypadat s konkrétním rozlišením.

6. iPad Peek
Chcete-li otestovat kompatibilitu webové stránky s iPadem, můžete si ji nechat zkontrolovat na iPad Peek. Umožňuje vám zobrazit webovou stránku, jak by vypadala na iPadu, a také vám dává tu výhodu, že v případě potřeby můžete provést změny.

7.Opera Mini
Pro účely vývoje nebo testování je nutné spustit Operu mini na vašem počítači. Operu mini používají miliony uživatelů po celém světě. Prohlížeč Opera Mini má omezené možnosti a má omezenou funkčnost skriptů Java. Aby byla plně funkční, musíte mít Java a Micro emulátor pro telefony s podporou J2ME.

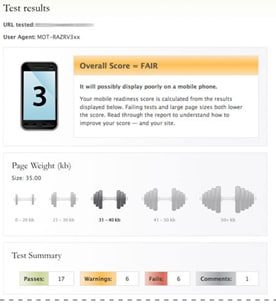
8. Gomez
Mobilní připravenost Gomez dává vašemu webu hodnocení od 1 do 5, aby zdůraznila připravenost vašeho webu. Analyzuje více než 30 osvědčených mobilních vývojových technik a standardních kódů shody. Poskytuje vám také rady, jak zajistit, aby vaše webové stránky vypadaly lépe a lépe fungovaly na mobilních zařízeních. Poskytuje také návrhy na vylepšení a opravy problémů, aby byl uživatelsky přívětivější.

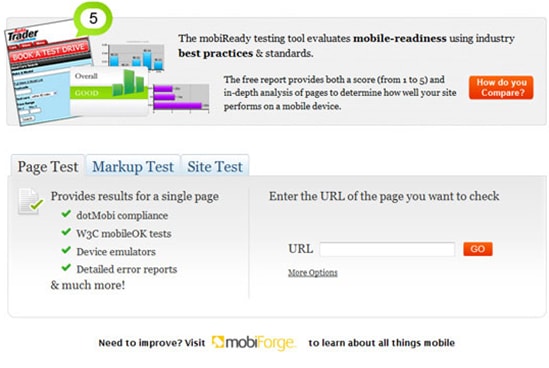
9.MobiReady
Stejně jako Gomez, MobiReady je také bezplatný online mobilní testovací web. Jakmile zadáte URL webové stránky, může získat hodnocení dom=ne na několika parametrech. Provádí test stránky, test značek, test webu pro webovou stránku. Ve srovnání s MobiReady je ve své podstatě podrobnější tím, že poskytuje komplexní výsledek testu, který zahrnuje shodu s dotMobi, emulátor zařízení a podrobnou zprávu o chybě.

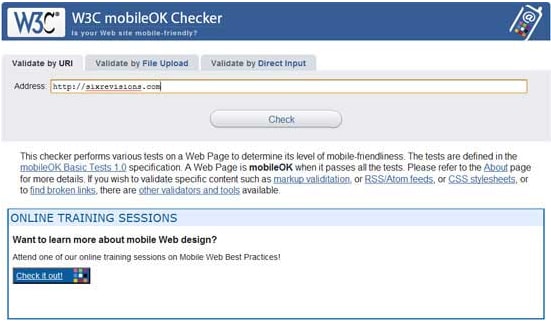
10.W3C mobilní kontrola OK
Jedná se o webovou mobilní kontrolu, která automaticky ověřuje váš web tím, že kontroluje, jak je váš web vhodný pro mobily. Má řadu testů, které ověřují váš web na základě různých parametrů, a je založen na testovacích specifikacích MobileOK vyvinutých organizací W3C.

Wondershare MirrorGo
Zrcadlete své zařízení Android do počítače!
- Drag and drop soubory přímo mezi počítačem a telefonem.
- Odesílejte a přijímejte zprávy pomocí klávesnice počítače včetně SMS, WhatsApp, Facebooku atd.
- Zobrazit více oznámení současně bez zvednutí telefonu.
- Použití Android aplikace na vašem PC pro zážitek na celé obrazovce.
- Záznam vaši klasickou hru.
- Screen capture v rozhodujících bodech.
- Share tajné pohyby a učit další úroveň hry
Jak používat emulátor Andriod
Android má nativní emulátor. Je to také multiplatformní emulátor. Zde je krok za krokem návod, jak jej nastavit.
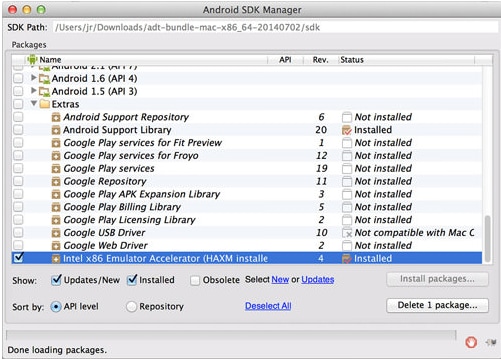
Stáhněte si balíček, který obsahuje vývojový nástroj pro Android nebo ADT pro Eclipse a sadu pro vývoj softwaru pro Android. Podle pokynů společnosti Google nainstalujte sadu SDK a nainstalujte všechny výchozí volby a také „Intel x86 Emulator Accelerator“.

Vytvořte virtuální zařízení Android pro zařízení, které testujete. Ve správci AVD je uveden seznam přednastavených zařízení, můžete si jedno vybrat a kliknout na „Vytvořit AVD“.

Nastavte, co chcete pro CPU, a vyberte ‘No Skin’ a ‘Use Host GPU’. Nyní je připraven spustit virtuální zařízení a otestovat váš web za vás. K otestování webu můžete použít prohlížeč Android.

poslední články
