Top 10 darmowych emulatorów mobilnych do testowania Twojej witryny
Mobilny Emulator daje użytkownikowi wgląd w to, jak wyglądałaby strona internetowa, gdyby była oglądana na smartfonie. Jedną rzeczą, o której musimy pamiętać, jest to, że nie wszystkie strony internetowe wyglądają tak samo. Wiele stron internetowych jest przeznaczonych na komputer PC/laptop, a oglądane na smartfonie wyglądają zupełnie inaczej. Brak flasha dodaje do zamrożonego ekranu. Dlatego projektując stronę internetową musimy mieć na uwadze, jak będzie ona wyglądać na smartfonie. W tym celu możemy skorzystać z emulatorów mobilnych, które dadzą nam poczucie, jak strona będzie wyglądać na różnych smartfonach. Emulator mobilny pozwoli Ci przetestować Twoją witrynę i dostarczy informacji o tym, jak dobrze wygląda na komórce, a dobry emulator przetestuje witrynę w różnych przeglądarkach.
Dobry emulator mobilny nie tylko wyświetla wygląd strony internetowej na urządzeniu mobilnym, ale także sprawdza zawartość strony w czasie rzeczywistym, sprawdza błędy w kodach, a także optymalizuje działanie strony.
- 10 najlepszych darmowych emulatorów mobilnych do testowania Twojej witryny
- Jak korzystać z emulatora Androida
10 najlepszych darmowych emulatorów mobilnych do testowania Twojej witryny:
- 1. Natywny emulator Androida
- 2. Emulator telefonu z systemem Windows
- 3. Emulator telefonu z systemem Windows
- 4. ResponsywnePX
- 5.Mucha ekranowa
- 6.iPad Peek
- 7. Opera Mini
- 8. Gomez
- 9.MobiReady
- 10.W3C mobilny kontroler OK
1. Natywny emulator Androida
Android SDK jest dostarczany z natywnym emulatorem Androida, który pomaga programistom uruchamiać i testować aplikację nawet bez posiadania urządzenia do tego. Ma również różne konfiguracje, dzięki czemu programista może sprawdzić, jak aplikacja będzie wyglądać na różnych platformach. Emulator jest wyposażony w zestaw klawiszy nawigacyjnych, które mogą pomóc programiście w testowaniu na różne sposoby.

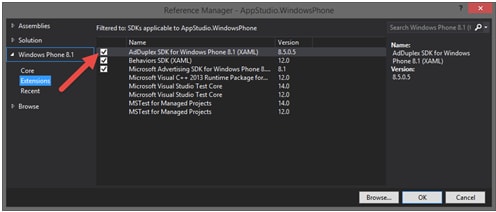
2. Emulator telefonu z systemem Windows
Windows Phone SDK jest dostarczany z natywnym emulatorem systemu Windows na samym urządzeniu, aby umożliwić programistom jego przetestowanie. Domyślna przydzielona pamięć to zaledwie 512 tys., co oznacza, że możesz testować aplikacje na telefony komórkowe, które mają mniej pamięci. Co więcej, korzystając z emulatora przeznaczonego dla Windows Phone 8, nadal możesz sprawdzić aplikację na Windows 7.0 i nowsze, co jest dużą zaletą.

3. Emulator telefonu komórkowego
Jest to jeden popularny emulator, który jest przeznaczony do testowania dużej liczby urządzeń mobilnych na różnych platformach. Służy do testowania iPhone’a, Blackberry, Samsunga i innych. Podaje również informacje o tym, która przeglądarka jest najlepiej oglądana w Twojej witrynie.

4. ResponsywnePX
Jest to przydatny emulator, ponieważ pomaga sprawdzić responsywność Twojej witryny. Sprawdza również, jak wygląda Twoja witryna na różnych platformach. Pomaga to sprawdzić, jak wygląda Twoja strona internetowa i reaguje na działania użytkowników. Dba również o różne rozmiary ekranu, umożliwiając regulację wysokości i szerokości. Sprawdza strony lokalne i internetowe. Umożliwia sprawdzanie stron internetowych piksel po pikselu, umożliwiając w ten sposób dostosowanie jej do drobniejszych punktów.

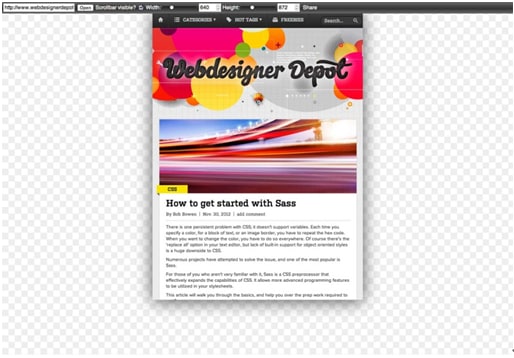
5.Mucha ekranowa
ScreenFly od Quirktools to bardzo dobry emulator w grupie. Pozwala przetestować, jak dobrze Twoja witryna prezentuje się na różnych platformach w różnych rozdzielczościach. Pozwala sprawdzić je na urządzeniach takich jak smartfony, tablety i telewizory. Jest to świetne narzędzie dla programistów do dokładnego sprawdzenia strony internetowej i dostosowania różnych aspektów w razie potrzeby. ScreenFly używa prostej techniki IFRAME, która wyświetla witrynę w różnych wymiarach. Dzieli również rozdzielczość ekranu według urządzenia, dzięki czemu można powiązać rozdzielczość ekranu ze zwykłym urządzeniem. Działa również poza ciągami zapytań, dzięki czemu możesz przesłać adres URL witryny do swojego klienta, aby sprawdził dokładnie, jak Twoja witryna będzie wyglądać w określonej rozdzielczości.

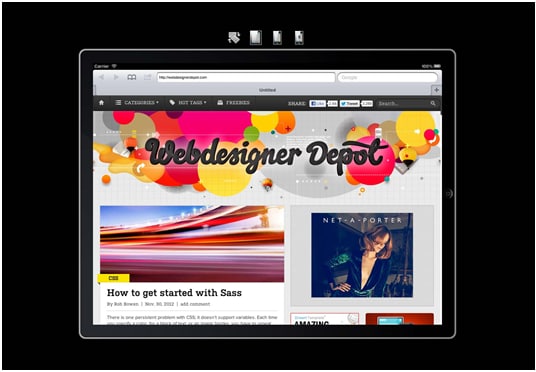
6.iPad Peek
aby przetestować kompatybilność strony z iPadem, możesz sprawdzić ją na iPadzie Peek. Pozwala zobaczyć stronę internetową tak, jak wyglądałaby na iPadzie, a także daje możliwość wprowadzenia zmian w razie potrzeby.

7. Opera Mini
Do celów programistycznych lub testowych konieczne jest uruchomienie Opery mini na komputerze. Z Opery mini korzystają miliony użytkowników na całym świecie. Przeglądarka Opera Mini ma ograniczone możliwości i ma ograniczoną funkcjonalność skryptów Java. Aby była w pełni funkcjonalna, musisz mieć emulator Java i Micro dla telefonów obsługujących J2ME.

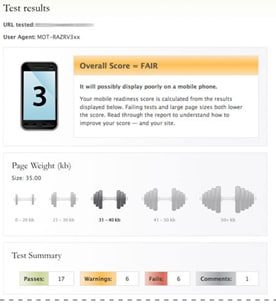
8. Gomez
Gotowość mobilna Gomez daje Twojej witrynie ocenę od 1 do 5, aby podkreślić gotowość Twojej witryny. Analizuje ponad 30 sprawdzonych technik programowania mobilnego i kody zgodności ze standardami. Zawiera również porady, jak sprawić, by Twoja witryna wyglądała lepiej i działała lepiej na urządzeniach mobilnych. Zawiera również sugestie dotyczące wprowadzania ulepszeń i rozwiązywania problemów, aby uczynić go bardziej przyjaznym dla użytkownika.

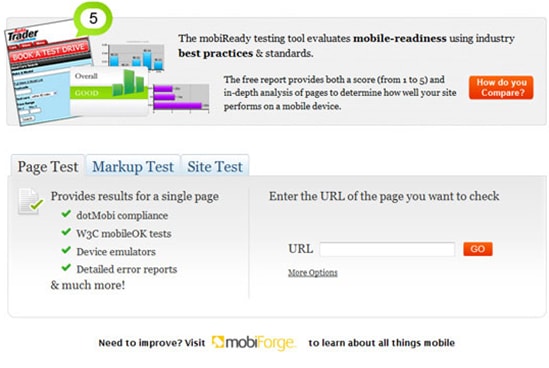
9.MobiReady
Podobnie jak Gomez, MobiReady jest również bezpłatną witryną internetową do testowania urządzeń mobilnych. Po wprowadzeniu adresu URL witryny może ona uzyskać ocenę dom=ne dla kilku parametrów. Robi Test strony, Test znaczników, Test witryny dla strony internetowej. Jest bardziej szczegółowy w porównaniu do MobiReady, dając obszerny wynik testu, który obejmuje zgodność z dotMobi, emulator urządzenia i szczegółowy raport o błędach.

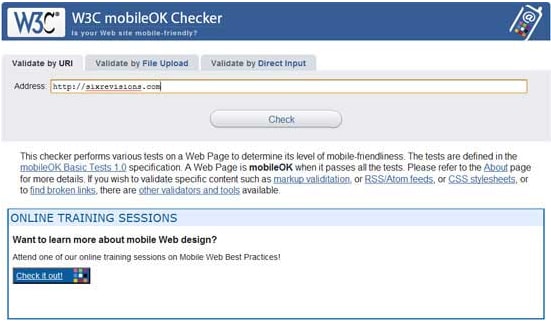
10.W3C mobilny kontroler OK
Jest to internetowy kontroler mobilny, który automatycznie weryfikuje Twoją witrynę, sprawdzając, jak przyjazna jest Twojej witrynie. Posiada szereg testów, które weryfikują Twoją witrynę w oparciu o różne parametry i są oparte na specyfikacjach testowych MobileOK opracowanych przez W3C.

Wondershare MirrorGo
Odbij swoje urządzenie z Androidem na swoim komputerze!
- Przeciągnij i upuść pliki bezpośrednio między komputerem a telefonem.
- Wyslać i otrzymać wiadomości za pomocą klawiatury komputera, w tym SMS, WhatsApp, Facebook itp.
- Zobacz wiele Powiadomienia jednocześnie bez podnoszenia telefonu.
- Zastosowanie android aplikacje na komputerze, aby korzystać z pełnego ekranu.
- Rekord Twoja klasyczna rozgrywka.
- screen Capture w kluczowych punktach.
- Udostępnij tajne ruchy i naucz gry na kolejnym poziomie
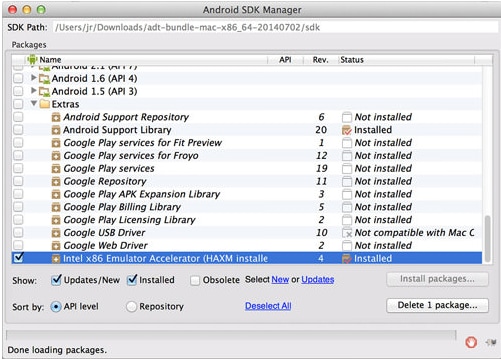
Jak korzystać z emulatora Androida
Android ma natywny emulator. Jest to również emulator wieloplatformowy. Oto instrukcja krok po kroku, jak to skonfigurować.
Pobierz pakiet zawierający narzędzie Android Development lub ADT dla Eclipse i Android Software Development Kit. Postępuj zgodnie z instrukcjami Google, aby zainstalować pakiet SDK i zainstalować wszystkie domyślne opcje, a także „Intel x86 Emulator Accelerator”.

Utwórz urządzenie wirtualne z systemem Android dla testowanego urządzenia. W menedżerze AVD podana jest lista wstępnie ustawionych urządzeń, możesz wybrać jedno i kliknąć „Utwórz AVD”.

Ustaw dowolny procesor i wybierz „Bez skórki” i „Użyj GPU hosta”. Teraz jest gotowy do uruchomienia urządzenia wirtualnego i przetestowania Twojej witryny za Ciebie. Możesz użyć przeglądarki Androida do przetestowania swojej witryny.

Ostatnie Artykuły:
