10 parasta ilmaista mobiiliemulaattoria verkkosivustosi testaamiseen
Mobile Emulator antaa käyttäjälle välähdyksen siitä, miltä verkkosivusto näyttäisi älypuhelimella. Yksi asia, joka meidän on pidettävä mielessä, on se, että kaikki verkkosivustot eivät näytä samalta. Monet sivustot on suunniteltu PC:lle/kannettavalle tietokoneelle ja älypuhelimella katsottuna ne näyttävät aivan erilaisilta. Salaman puute lisää näytön jäätymistä. Joten kun suunnittelemme verkkosivustoa, meidän on pidettävä mielessä, miltä se näyttää älypuhelimella. Tätä varten voimme käyttää mobiiliemulaattoreita, jotka antavat meille tunteen siitä, miltä verkkosivusto näyttää erilaisilla älypuhelimilla. Mobiiliemulaattorin avulla voit testata verkkosivustoasi ja antaa sinulle tietoa siitä, kuinka hyvältä se näyttää mobiilissa, ja myös hyvä emulaattori testaa verkkosivustoa eri selaimissa.
Hyvä mobiiliemulaattori ei ainoastaan näytä verkkosivuston ulkoasua mobiililaitteella, vaan myös tarkistaa verkkosivuston sisällön reaaliajassa, tarkistaa koodien virheet ja optimoi sivuston suorituskyvyn.
- 10 parasta ilmaista mobiiliemulaattoria verkkosivustosi testaamiseen
- Andriod-emulaattorin käyttäminen
10 parasta ilmaista mobiiliemulaattoria verkkosivustosi testaamiseen:
- 1. Alkuperäinen Android-emulaattori
- 2. Windows Phone -emulaattori
- 3. Windows Phone -emulaattori
- 4. ResponsivePX
- 5.ScreenFly
- 6.iPad Peek
- 7.Opera Mini
- 8. Gomez
- 9.MobiReady
- 10.W3C mobiili OK-tarkistus
1. Alkuperäinen Android-emulaattori
Android SDK:n mukana tulee natiivi Android-emulaattori, jonka avulla kehittäjät voivat käyttää ja testata sovellusta myös ilman laitetta. Siinä on myös erilaisia kokoonpanoja, jotta kehittäjä voi nähdä, miltä sovellus näyttää eri alustoilla. Emulaattorissa on joukko navigointinäppäimiä, jotka voivat auttaa kehittäjää testaamaan eri tavoin.

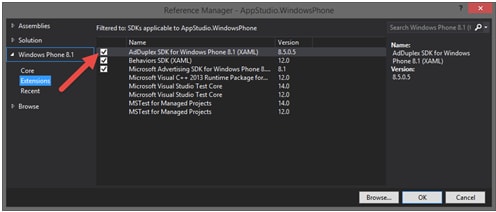
2. Windows Phone -emulaattori
Windows Phone SDK:n mukana tulee natiivi Windows-emulaattori itse laitteessa, jotta kehittäjät voivat testata sitä. Oletusarvoisesti varattu muisti on vain 512 k, mikä tarkoittaa, että voit testata sovelluksia vähemmän muistia käyttäville matkapuhelimille. Lisäksi käyttämällä Windows Phone 8:lle suunniteltua emulaattoria voit silti tarkistaa sovelluksen Windows 7.0:lle ja uudemmille, mikä on suuri etu.

3. Matkapuhelimen emulaattori
Tämä on yksi suosittu emulaattori, joka on suunniteltu testaamaan suurta määrää mobiililaitteita eri alustoilla. Käytetään iPhonen, Blackberryn, Samsungin ja muiden testaamiseen. Se antaa myös tietoa siitä, mikä selain sivustosi on parhaiten katseltavissa.

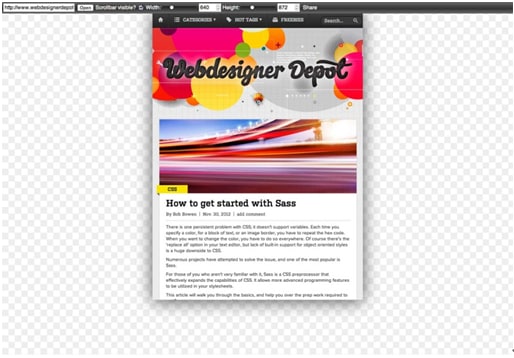
4. ResponsivePX
Tämä on hyödyllinen emulaattori, koska sen avulla voit tarkistaa verkkosivustosi reagoivuuden. Se myös tarkistaa, miltä verkkosivustosi näyttää eri alustoilla. Tämä auttaa sinua tarkistamaan, miltä verkkosivustosi näyttää ja miten se reagoi käyttäjän toimiin. Se huolehtii myös erilaisista näytön kokoista sallimalla sinun säätää korkeutta ja leveyttä. Se tarkistaa paikalliset sekä online-sivustot. Sen avulla voit tarkistaa verkkosivustot pikseli kerrallaan, jolloin voit säätää sitä tarkempiin kohtiin.

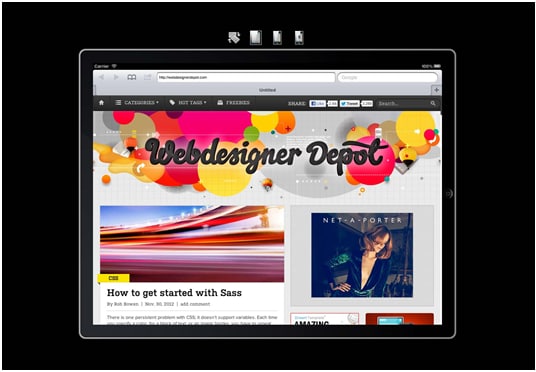
5.ScreenFly
Quirktoolsin ScreenFly on erittäin hyvä emulaattori ryhmässä. Sen avulla voit testata kuinka hyvin verkkosivustosi näkyy eri alustoilla eri resoluutioilla. Sen avulla voit tarkistaa ne laitteilla, kuten älypuhelimilla, tableteilla ja televisioilla. Se on loistava työkalu kehittäjille tarkistaa verkkosivusto perusteellisesti ja muokata eri näkökohtia tarpeen mukaan. ScreenFly käyttää yksinkertaista IFRAME-tekniikkaa, joka näyttää sivuston eri mitoissa. Se myös jakaa näytön resoluution laitteittain, jotta voit liittää näytön resoluution yleiseen laitteeseen. Se toimii myös kyselymerkkijonojen avulla, jotta voit lähettää sivuston URL-osoitteen kautta asiakkaallesi, jotta hän tarkistaa tarkalleen, miltä verkkosivustosi näyttää tietyllä resoluutiolla.

6.iPad Peek
Voit testata verkkosivuston yhteensopivuutta iPadin kanssa iPad Peekissä. Sen avulla voit tarkastella verkkosivustoa, miltä se näyttäisi iPadilla, ja antaa sinulle myös mahdollisuuden tehdä muutoksia tarvittaessa.

7.Opera Mini
Kehitys- tai testaustarkoituksiin sinun on suoritettava Opera mini tietokoneellesi. Opera miniä käyttävät miljoonat käyttäjät ympäri maailmaa. Opera Mini -selaimen ominaisuudet ovat rajalliset ja Java-skriptitoiminnot ovat rajalliset. Jotta se toimisi täysin, sinulla on oltava Java- ja Micro-emulaattori J2ME-yhteensopiville puhelimille.

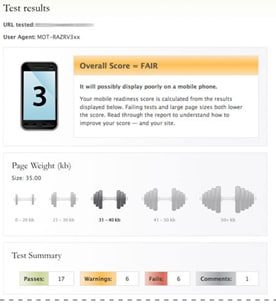
8. Gomez
Gomezin mobiilivalmius antaa verkkosivustollesi arvosanan 1–5, mikä korostaa verkkosivustosi valmiutta. Se analysoi yli 30 todistettua mobiilikehitystekniikkaa ja standardinmukaisuuskoodeja. Se antaa myös neuvoja verkkosivustosi näyttämiseen ja toimimiseen mobiilissa paremmin. Se antaa myös ehdotuksia parannuksiin ja ongelmien korjaamiseen, jotta se olisi käyttäjäystävällisempi.

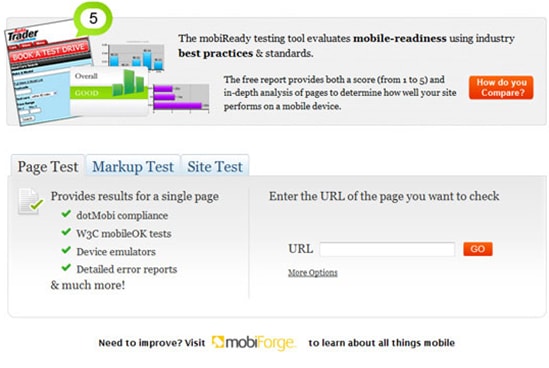
9.MobiReady
Aivan kuten Gomez, MobiReady on myös ilmainen online-mobiilitestaussivusto. Kun annat verkkosivuston URL-osoitteen, se voi saada arvioinnin dom=ne useilla parametreilla. Se tekee Web-sivun sivutestin, merkintätestin ja sivustotestin. Se on luonteeltaan yksityiskohtaisempi kuin MobiReady antamalla kattavan testituloksen, joka sisältää dotMobi-yhteensopivuuden, laiteemulaattorin ja yksityiskohtaisen virheraportin.

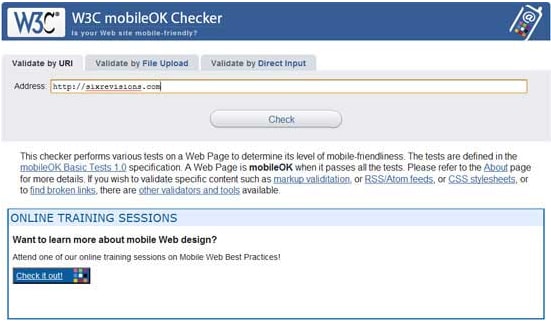
10.W3C mobiili OK-tarkistus
Tämä on verkkopohjainen mobiilitarkistus, joka tarkistaa verkkosivustosi automaattisesti tarkistamalla, kuinka mobiiliystävällinen verkkosivustosi on. Siinä on sarja testejä, jotka vahvistavat verkkosivustosi eri parametrien perusteella ja perustuvat W3C:n kehittämiin MobileOK-testimäärityksiin.

Wondershare MirrorGo
Peilaa Android-laitteesi tietokoneellesi!
- Vedä ja pudota tiedostot suoraan tietokoneen ja puhelimen välillä.
- Lähetä ja vastaanota viestien käyttämällä tietokoneesi näppäimistöä, mukaan lukien tekstiviestit, WhatsApp, Facebook jne.
- Näytä useita ilmoitukset samanaikaisesti nostamatta puhelinta.
- Käyttää Android-sovellukset tietokoneellasi koko näytön kokemuksen saamiseksi.
- ennätys klassinen pelisi.
- screen Capture ratkaisevissa kohdissa.
- Jaa: salaisia liikkeitä ja opettaa seuraavalle tasolle
Andriod-emulaattorin käyttäminen
Androidilla on alkuperäinen emulaattori. Se on myös monialustainen emulaattori. Tässä on vaiheittaiset ohjeet sen määrittämiseen.
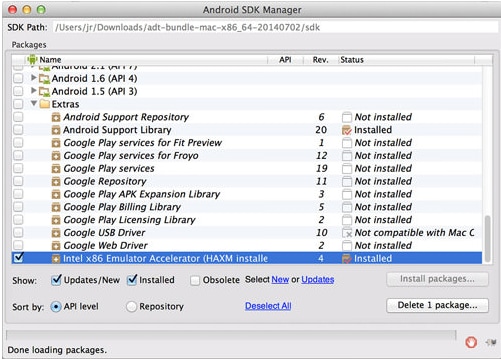
Lataa paketti, joka sisältää Android-kehitystyökalun tai ADT for Eclipsen ja Android Software Development Kitin. Asenna SDK ja asenna kaikki oletusvalinnat sekä ‘Intel x86 Emulator Accelerator’ noudattamalla Googlen ohjeita.

Luo Android Virtual Device testattavalle laitteelle. AVD-hallinnassa on luettelo esiasetetuista laitteista, joista voit valita yhden ja klikata ‘Create AVD’.

Aseta CPU:lle mitä haluat ja valitse ‘No Skin’ ja ‘Use Host GPU’. Nyt se on valmis käyttämään virtuaalilaitetta ja testaamaan verkkosivustoasi puolestasi. Voit testata verkkosivustosi Android-selaimella.

Viimeisimmät artikkelit
