Top 10 des émulateurs mobiles gratuits pour tester votre site Web
Mobile Emulator donne à l’utilisateur un aperçu de ce à quoi ressemblerait un site Web s’il était affiché sur un smartphone. Une chose que nous devons garder à l’esprit est que tous les sites Web ne se ressemblent pas. De nombreux sites Web sont conçus pour le PC/ordinateur portable et lorsqu’ils sont consultés sur un smartphone, ils ont un aspect complètement différent. L’absence de flash ajoute à l’écran figé. Ainsi, lors de la conception d’un site Web, nous devons garder à l’esprit à quoi cela ressemblera sur un smartphone. Pour ce faire, nous pouvons utiliser des émulateurs mobiles qui nous donneront une idée de l’apparence du site Web sur différents smartphones. Un émulateur mobile vous permettra de tester votre site Web et vous donnera des informations sur son apparence sur mobile. Un bon émulateur testera également le site Web dans différents navigateurs.
Un bon émulateur mobile affiche non seulement l’apparence d’un site Web sur mobile, mais vérifie également le contenu d’un site Web en temps réel, vérifie les erreurs dans les codes et optimise également les performances du site.
- Top 10 des émulateurs mobiles gratuits pour tester votre site Web
- Comment utiliser l’émulateur Android
Top 10 des émulateurs mobiles gratuits pour tester votre site Web :
- 1. Émulateur Android natif
- 2. Émulateur de téléphone Windows
- 3. Émulateur de téléphone Windows
- 4.ResponsivePX
- 5.ScreenFly
- 6. Aperçu de l’iPad
- 7. Opéra Mini
- 8. Gomez
- 9.MobiReady
- 10. Vérificateur OK mobile W3C
1. Émulateur Android natif
Android SDK est livré avec un émulateur Android natif, qui aide les développeurs à exécuter et à tester l’application même sans avoir d’appareil pour le faire. Il est également livré avec différentes configurations afin que le développeur puisse l’utiliser pour voir à quoi ressemblera l’application sur différentes plates-formes. L’émulateur est fourni avec un ensemble de touches de navigation qui peuvent aider le développeur à tester de différentes manières.

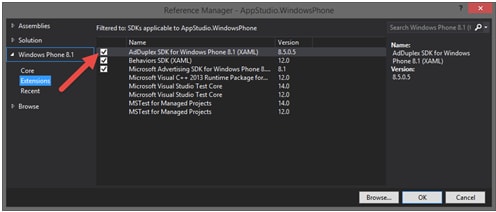
2. Émulateur de téléphone Windows
Le SDK Windows Phone est livré avec un émulateur Windows natif sur l’appareil lui-même pour permettre aux développeurs de le tester. La mémoire allouée par défaut n’est que de 512 Ko, ce qui signifie que vous pouvez tester les applications pour les téléphones mobiles disposant de moins de mémoire. De plus, en utilisant un émulateur conçu pour Windows Phone 8, vous pouvez toujours vérifier l’application pour Windows 7.0 et supérieur, ce qui est un gros avantage.

3. émulateur de téléphone portable
Il s’agit d’un émulateur populaire conçu pour tester un grand nombre d’appareils mobiles sur plusieurs plates-formes. Utilisé pour tester pour iPhone, Blackberry, Samsung, et plus encore. Il vous donne également des informations sur le navigateur sur lequel votre site est le mieux consulté.

4.ResponsivePX
Il s’agit d’un émulateur utile car il vous aide à vérifier la réactivité de votre site Web. Il vérifie également l’apparence de votre site Web sur toutes les plateformes. Cela vous aide à vérifier l’apparence de votre site Web et à répondre aux actions de l’utilisateur. Il prend également en charge différentes tailles d’écran en vous permettant d’ajuster la hauteur et la largeur. Il vérifie les sites Web locaux et en ligne. Il vous permet de vérifier les sites Web pixel par pixel, vous permettant ainsi de l’ajuster aux points les plus fins.

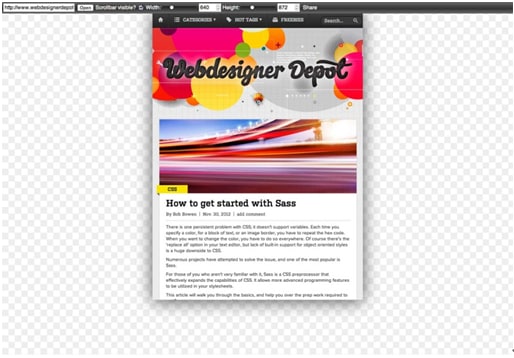
5.ScreenFly
ScreenFly de Quirktools est un très bon émulateur du groupe. Il vous permet de tester la qualité d’affichage de votre site Web sur différentes plates-formes à l’aide de différentes résolutions. Il vous permet de les vérifier sur des appareils tels que les smartphones, les tablettes et la télévision. C’est un excellent outil pour les développeurs pour vérifier soigneusement un site Web et ajuster divers aspects si nécessaire. ScreenFly utilise une technique IFRAME simple qui affiche le site à différentes dimensions. Il décompose également la résolution d’écran par appareil afin que vous puissiez associer la résolution d’écran à un appareil commun. Il fonctionne également à partir de chaînes de requête afin que vous puissiez envoyer l’URL du site à votre client pour qu’il vérifie exactement à quoi ressemblera votre site Web avec une résolution spécifique.

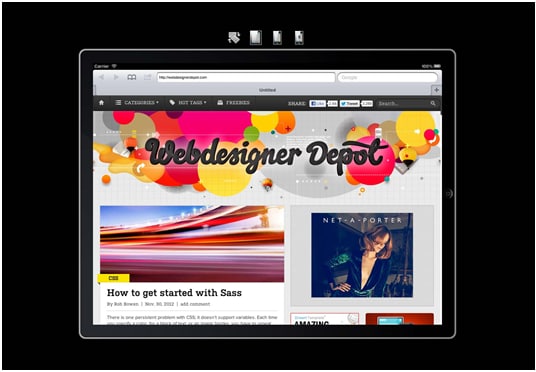
6. Aperçu de l’iPad
pour tester la compatibilité du site avec l’iPad, vous pouvez le faire vérifier sur iPad Peek. Il vous permet de visualiser le site Web à quoi il ressemblerait sur un iPad et vous donne également l’avantage d’apporter des modifications si nécessaire.

7. Opéra Mini
À des fins de développement ou de test, il est nécessaire d’exécuter Opera mini sur votre ordinateur. Opera mini est utilisé par des millions d’utilisateurs à travers le monde. Le navigateur Opera Mini a des capacités limitées et une fonctionnalité de script Java limitée. Pour le rendre pleinement fonctionnel, vous devez disposer d’un émulateur Java et Micro pour les téléphones compatibles J2ME.

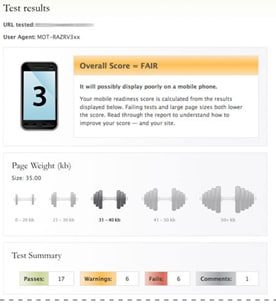
8. Gomez
L’état de préparation mobile de Gomez attribue à votre site Web une note comprise entre 1 et 5 pour souligner l’état de préparation de votre site Web. Il analyse plus de 30 techniques de développement mobile éprouvées et codes de conformité standard. Il vous donne également des conseils pour rendre votre site Web plus présentable et mieux fonctionner sur mobile. Il vous donne également des suggestions pour apporter des améliorations et résoudre des problèmes afin de le rendre plus convivial.

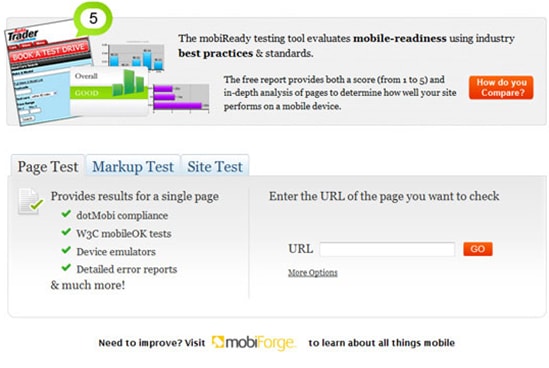
9.MobiReady
Tout comme Gomez, MobiReady est également un site Web de test mobile en ligne gratuit. Une fois que vous avez entré l’URL du site Web, il peut obtenir l’évaluation dom=ne sur plusieurs paramètres. Il effectue un test de page, un test de balisage, un test de site pour la page Web. Il est de nature plus détaillée que MobiReady en donnant un résultat de test complet qui inclut la conformité dotMobi, l’émulateur de périphérique et un rapport d’erreur détaillé.

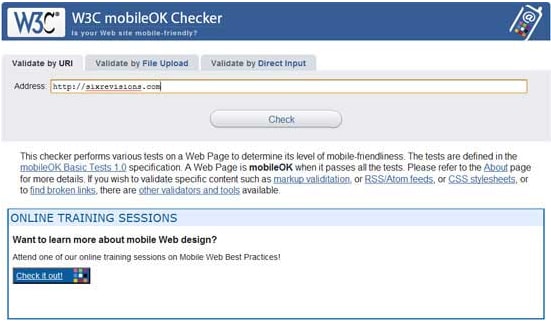
10. Vérificateur OK mobile W3C
Il s’agit d’un vérificateur mobile basé sur le Web qui valide automatiquement votre site Web en vérifiant à quel point votre site Web est adapté aux mobiles. Il comporte une série de tests qui valident votre site Web en fonction de différents paramètres et sont basés sur les spécifications de test MobileOK développées par le W3C.

Wondershare MirrorGo
Mettez en miroir votre appareil Android sur votre ordinateur !
- Glissez et déposez fichiers entre votre ordinateur et votre téléphone directement.
- Envoyer et recevoir messages en utilisant le clavier de votre ordinateur, y compris SMS, WhatsApp, Facebook, etc.
- Afficher plusieurs notifications simultanément sans décrocher votre téléphone.
- Utilisez applications android sur votre PC pour une expérience plein écran.
- Enregistrement votre gameplay classique.
- Capture d’écran aux points cruciaux.
- Partage mouvements secrets et enseigner le jeu de niveau supérieur
Comment utiliser l’émulateur Android
Android a un émulateur natif. C’est aussi un émulateur multiplateforme. Voici une instruction étape par étape sur la façon de le configurer.
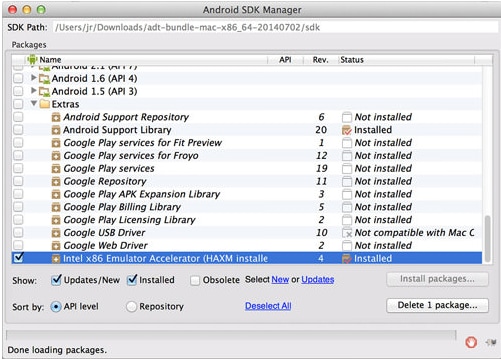
Téléchargez le bundle qui contient l’outil de développement Android ou ADT pour Eclipse et le kit de développement logiciel Android. Suivez les instructions de Google pour installer le SDK et installer toutes les sélections par défaut ainsi que ‘Intel x86 Emulator Accelerator’.

Créez un appareil virtuel Android pour l’appareil que vous testez. Dans le gestionnaire AVD, une liste d’appareils prédéfinis est donnée, vous pouvez en choisir un et cliquer sur ‘Créer AVD’.

Définissez ce que vous voulez pour le CPU et sélectionnez « No Skin » et « Use Host GPU ». Il est maintenant prêt à exécuter l’appareil virtuel et à tester votre site Web pour vous. Vous pouvez utiliser le navigateur d’Android pour tester votre site Web.

Derniers articles
