あなたのウェブサイトをテストするためのトップ10の無料モバイルエミュレーター
Mobile Emulatorを使用すると、スマートフォンで表示した場合にWebサイトがどのように表示されるかをユーザーに垣間見ることができます。 XNUMXつ、覚えておく必要があるのは、すべてのWebサイトが同じように見えるわけではないということです。 多くのウェブサイトはPC/ラップトップ用に設計されており、スマートフォンで表示すると、これらはまったく異なって見えます。 フラッシュが不足すると、画面がフリーズします。 したがって、Webサイトを設計するときは、これがスマートフォンでどのように表示されるかを覚えておく必要があります。 そのために、モバイルエミュレーターを利用して、さまざまなスマートフォンでWebサイトがどのように表示されるかを感じることができます。 モバイルエミュレーターを使用すると、Webサイトをテストして、モバイルでの見栄えに関する情報を得ることができます。また、優れたエミュレーターを使用すると、さまざまなブラウザーでWebサイトをテストできます。
優れたモバイルエミュレーターは、モバイルでWebサイトのルックアンドフィールを表示するだけでなく、Webサイトのコンテンツをリアルタイムでチェックし、コードのエラーをチェックし、サイトのパフォーマンスを最適化します。
あなたのウェブサイトをテストするためのトップ10の無料モバイルエミュレーター:
- 1.ネイティブAndroidエミュレータ
- 2.WindowsPhoneエミュレーター
- 3.WindowsPhoneエミュレーター
- 4.ResponsivePX
- 5.ScreenFly
- 6.iPadピーク
- 7.Opera Mini
- 8.ゴメス
- 9.MobiReady
- 10.W3CモバイルOKチェッカー
1.ネイティブAndroidエミュレータ
Android SDKにはネイティブAndroidエミュレーターが付属しており、開発者はデバイスがなくてもアプリケーションを実行してテストできます。 また、さまざまな構成が付属しているため、開発者はさまざまなプラットフォームでアプリケーションがどのように表示されるかを確認できます。 エミュレーターには、開発者がさまざまな方法でテストするのに役立つ一連のナビゲーションキーが用意されています。

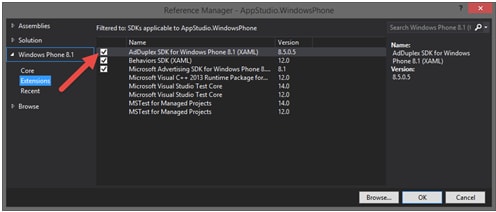
2.WindowsPhoneエミュレーター
Windows Phone SDKには、開発者がテストできるように、デバイス自体にネイティブのWindowsエミュレーターが付属しています。 割り当てられるデフォルトのメモリはわずか512kです。これは、メモリの少ない携帯電話用のアプリケーションをテストできることを意味します。 さらに、Windows Phone 8用に設計されたエミュレーターを使用することで、Windows7.0以降のアプリケーションを確認できます。これは大きな利点です。

3.携帯電話エミュレータ
これは、プラットフォーム間で多数のモバイルデバイスをテストするように設計された人気のあるエミュレーターのXNUMXつです。 iPhone、Blackberry、Samsungなどのテストに使用されます。 また、サイトが最もよく表示されるブラウザに関する情報も提供します。

4.ResponsivePX
これは、Webサイトの応答性を確認するのに役立つため、便利なエミュレーターです。 また、プラットフォーム間でWebサイトがどのように表示されるかを確認します。 これは、Webサイトがどのように表示され、ユーザーアクションに応答するかを確認するのに役立ちます。 また、高さと幅を調整できるため、さまざまな画面サイズに対応します。 ローカルおよびオンラインのWebサイトをチェックします。 それはあなたがピクセルごとにウェブサイトをチェックすることを可能にし、それによってあなたがそれをより細かい点に調整することを可能にします。

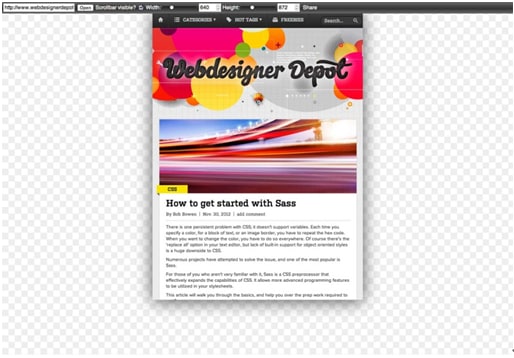
5.ScreenFly
QuirktoolsのScreenFlyは、グループ内で非常に優れたエミュレーターです。 さまざまな解像度を使用して、さまざまなプラットフォームでWebサイトがどの程度表示されるかをテストできます。 スマートフォン、タブレット、テレビなどのデバイスで確認できます。 これは、開発者がWebサイトを徹底的にチェックし、必要に応じてさまざまな側面を調整するための優れたツールです。 ScreenFlyは、サイトをさまざまな次元で表示する単純なIFRAME手法を使用します。 また、画面解像度をデバイスごとに分類して、画面解像度を共通のデバイスに関連付けることができるようにします。 また、クエリ文字列を処理して、サイトのURLを介してクライアントに送信し、特定の解像度でWebサイトがどのように表示されるかをクライアントが正確に確認できるようにします。

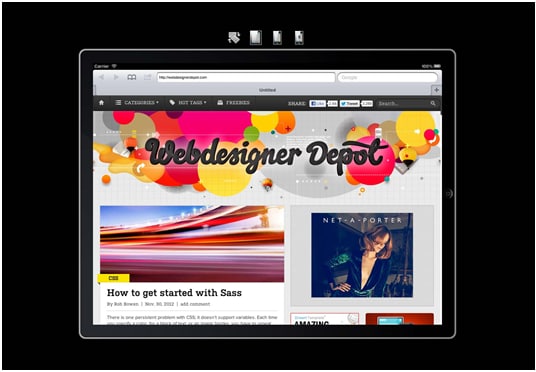
6.iPadピーク
ウェブサイトとiPadの互換性をテストするには、iPadPeekでチェックしてください。 iPadでどのように表示されるかについてWebサイトを表示でき、必要に応じて変更を加えることができるという利点もあります。

7.Opera Mini
開発またはテストの目的で、お使いのコンピューターでOperaminiを実行する必要があります。 Opera miniは、世界中の何百万ものユーザーによって使用されています。 Opera Miniブラウザは機能が制限されており、Javaスクリプト機能も制限されています。 完全に機能させるには、J2ME対応の電話用のJavaおよびMicroエミュレーターが必要です。

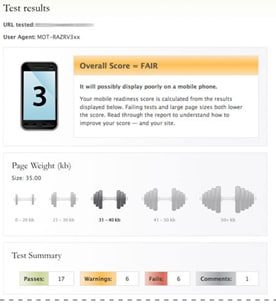
8.ゴメス
Gomezモバイルレディネスは、Webサイトのレディネスを強調するために、Webサイトに1〜5の評価を与えます。 30を超える実績のあるモバイル開発手法と標準コンプライアンスコードを分析します。 また、ウェブサイトの見栄えを良くし、モバイルでの機能を向上させるためのアドバイスも提供します。 また、よりユーザーフレンドリーにするために、改善や問題の修正を行うための提案も提供します。

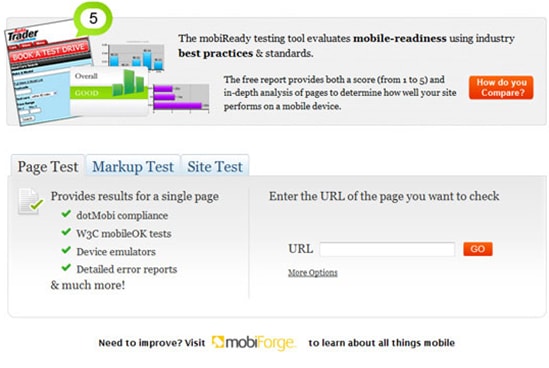
9.MobiReady
Gomezと同様に、MobiReadyも無料のオンラインモバイルテストWebサイトです。 WebサイトのURLを入力すると、いくつかのパラメーターで評価dom=neを取得できます。 Webページのページテスト、マークアップテスト、サイトテストを行います。 dotMobiコンプライアンス、デバイスエミュレーター、詳細なエラーレポートを含む包括的なテスト結果を提供することにより、MobiReadyと比較して本質的に詳細になっています。

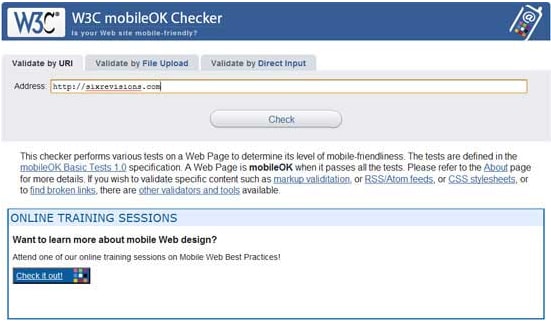
10.W3CモバイルOKチェッカー
これは、Webサイトのモバイルフレンドリー度をチェックすることにより、Webサイトを自動的に検証するWebベースのモバイルチェッカーです。 さまざまなパラメータに基づいてWebサイトを検証する一連のテストがあり、W3Cによって開発されたMobileOKテスト仕様に基づいています。

Wondershare MirrorGo
あなたのAndroidデバイスをあなたのコンピュータにミラーリングしてください!
- ドラッグアンドドロップ コンピュータと電話の間で直接ファイル。
- 送受信 メッセージ SMS、WhatsApp、Facebookなどを含むコンピューターのキーボードを使用する。
- 複数表示 通知 あなたの電話を拾うことなく同時に。
- 保湿ケアを行うことで、水分と油分のバランスを整えていきましょう。 Androidアプリ フルスクリーン体験のためにあなたのPC上で。
- USBレコーディング あなたの古典的なゲームプレイ。
- スクリーンキャプチャ 重要なポイントで。
- シェアする 秘密の動きと次のレベルの遊びを教える
Andriodエミュレータの使用方法
Androidにはネイティブエミュレーターがあります。 また、クロスプラットフォームエミュレーターでもあります。 設定方法のステップバイステップの説明は次のとおりです。
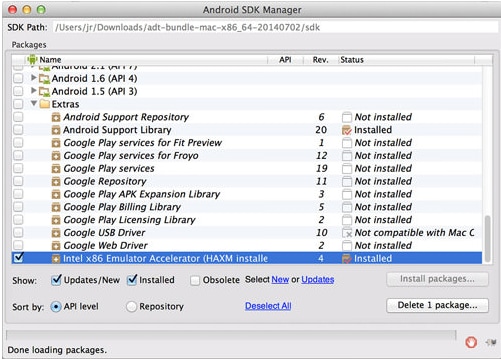
Android開発ツールまたはADTforEclipseおよびAndroidソフトウェア開発キットを含むバンドルをダウンロードします。 Googleの指示に従って、SDKをインストールし、すべてのデフォルトの選択と「Intelx86EmulatorAccelerator」をインストールします。

テストするデバイス用のAndroid仮想デバイスを作成します。 AVDマネージャーでは、プリセットデバイスのリストが表示されます。XNUMXつを選択して[AVDの作成]をクリックできます。

CPUに任意の設定を行い、[スキンなし]と[ホストGPUを使用]を選択します。 これで、仮想デバイスを実行してWebサイトをテストする準備が整いました。 Androidのブラウザを使用してWebサイトをテストできます。

最後の記事
