Topp 10 gratis mobile emulatorer for å teste nettstedet ditt
Mobile Emulator gir brukeren et glimt av hvordan en nettside ville se ut hvis den ble sett på en smarttelefon. En ting vi må huske på er at ikke alle nettsteder ser like ut. Mange nettsteder er designet for PC/bærbare datamaskiner, og når de vises på en smarttelefon, ser disse helt annerledes ut. Mangel på blits øker den frosne skjermen. Så når vi designer et nettsted, må vi huske på hvordan dette vil se ut på en smarttelefon. For å gjøre det kan vi bruke mobile emulatorer som vil gi oss en følelse av hvordan nettstedet vil se ut på ulike smarttelefoner. En mobilemulator lar deg teste nettsiden din og gi deg informasjon om hvor bra den ser ut på mobil og også en god emulator vil teste nettsiden i ulike nettlesere.
En god mobilemulator viser ikke bare utseendet og følelsen til et nettsted på mobil, men kontrollerer også innholdet på et nettsted i sanntid, se etter feil i koder og optimerer også nettstedets ytelse.
Topp 10 gratis mobilemulatorer for å teste nettstedet ditt:
- 1.Native Android Emulator
- 2. Windows Phone Emulator
- 3. Windows Phone Emulator
- 4. ResponsivePX
- 5.ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8. Gomez
- 9.MobiReady
- 10.W3C mobil OK-sjekker
1.Native Android Emulator
Android SDK kommer med en Native Android Emulator, som hjelper utviklerne til å kjøre og teste applikasjonen selv uten å ha en enhet til å gjøre det. Den kommer også med forskjellige konfigurasjoner slik at utvikleren kan bruke for å se hvordan applikasjonen vil se ut på forskjellige plattformer. Emulatoren er utstyrt med et sett med navigasjonstaster som kan hjelpe utvikleren til å teste på forskjellige måter.

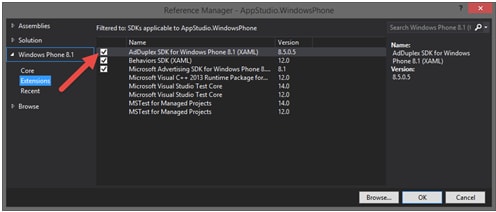
2. Windows Phone Emulator
Windows phone SDK kommer med en innebygd Windows-emulator på selve enheten for å la utviklerne teste den. Standardminnet som er tildelt er bare 512 k, noe som betyr at du kan teste applikasjonene for mobiltelefoner som har mindre minne. Dessuten, ved å bruke en emulator designet for Windows Phone 8, kan du fortsatt sjekke applikasjonen for Windows 7.0 og nyere, noe som er en stor fordel.

3. Mobiltelefonemulator
Dette er en populær emulator som er designet for å teste et stort antall mobile enheter på tvers av plattformer. Brukes til å teste for iPhone, Blackberry, Samsung og mer. Den gir deg også informasjon om hvilken nettleser nettstedet ditt vises best.

4. ResponsivePX
Dette er en nyttig emulator da den hjelper deg å sjekke responsen til nettstedet ditt. Den sjekker også hvordan nettstedet ditt ser ut på tvers av plattformer. Dette hjelper deg med å sjekke hvordan nettstedet ditt ser ut og reagerer på brukerhandlingene. Den tar også vare på ulike skjermstørrelser ved at du kan justere høyden og bredden. Den sjekker lokale så vel som online nettsteder. Den lar deg sjekke nettsidene piksel for piksel, og dermed kan du justere den til de fineste punktene.

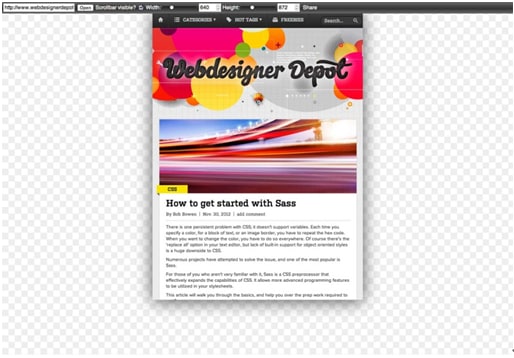
5.ScreenFly
ScreenFly fra Quirktools er en veldig god emulator i gruppen. Den lar deg teste hvor godt nettstedet ditt vises på ulike plattformer ved hjelp av ulike oppløsninger. Den lar deg sjekke dem på enheter som smarttelefoner, nettbrett og TV. Det er et flott verktøy for utviklere å sjekke et nettsted grundig og justere ulike aspekter når og når det er nødvendig. ScreenFly bruker en enkel IFRAME-teknikk som viser nettstedet i forskjellige dimensjoner. Den bryter også ned skjermoppløsningen etter enhet, slik at du kan knytte skjermoppløsningen til en felles enhet. Det fungerer også av søkestrenger slik at du kan sende over URL-en til nettstedet til klienten din slik at han kan sjekke nøyaktig hvordan nettstedet ditt vil se ut med en bestemt oppløsning.

6. iPad Peek
for å teste nettstedets kompatibilitet med iPad, kan du få det sjekket på iPad Peek. Den lar deg se nettstedet om hvordan det vil se ut på en iPad og gir deg også fordelen av å gjøre endringer om nødvendig.

7. Opera Mini
For utviklings- eller testformål er det nødvendig å komme til å kjøre Opera mini for datamaskinen din. Opera mini brukes av millioner av brukere over hele verden. Opera Mini-nettleseren er begrenset i kapasitet og har begrenset Java-skriptfunksjonalitet. For å få den fullt funksjonell, må du ha Java og Micro emulator for J2ME-aktiverte telefoner.

8. Gomez
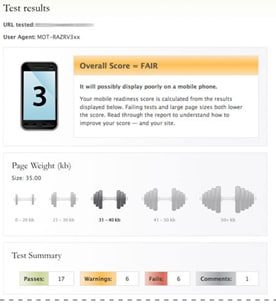
Gomez mobilberedskap gir nettstedet ditt en rangering mellom 1 til 5 for å understreke beredskapen til nettstedet ditt. Den analyserer over 30 utprøvde mobile utviklingsteknikker og standard samsvarskoder. Den gir deg også råd om hvordan du får nettstedet ditt til å se mer presentabelt ut og fungere bedre på mobil. Det gir deg også forslag til forbedringer og fikse problemer for å gjøre det mer brukervennlig.

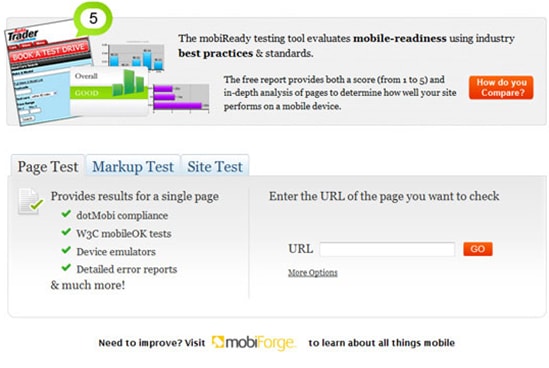
9.MobiReady
Akkurat som Gomez, er MobiReady også et gratis nettsted for mobiltesting. Når du har skrevet inn nettadressen til nettstedet, kan det få evalueringen dom=ne på flere parametere. Den utfører Sidetest, Mark up Test, Site Test for nettsiden. Den er mer detaljert sammenlignet med MobiReady ved å gi et omfattende testresultat som inkluderer dotMobi-samsvar, enhetsemulator og detaljert feilrapport.

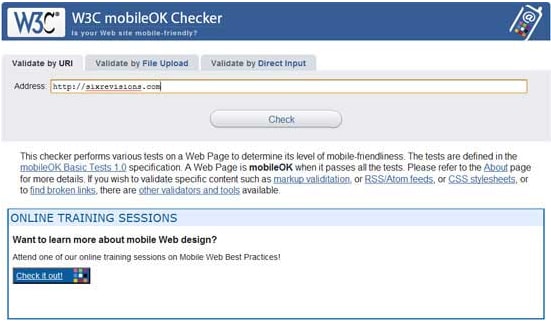
10.W3C mobil OK-sjekker
Dette er en nettbasert mobilsjekker som automatisk validerer nettstedet ditt ved å sjekke hvor mobilvennlig nettstedet ditt er. Den har en serie tester som validerer nettstedet ditt basert på forskjellige parametere og er basert på MobileOK testspesifikasjoner utviklet av W3C.

Wondershare MirrorGo
Speil Android-enheten din til datamaskinen din!
- Dra og slipp filer direkte mellom datamaskinen og telefonen.
- Send og motta meldinger ved å bruke datamaskinens tastatur, inkludert SMS, WhatsApp, Facebook, etc.
- Se flere varslinger samtidig uten å ta telefonen.
- Bruk android apps på PC-en for en fullskjermsopplevelse.
- Record ditt klassiske spill.
- Screen Capture på avgjørende punkter.
- Del hemmelige trekk og lær neste nivå å spille
Hvordan bruke Andriod Emulator
Android har en innebygd emulator. Det er også en emulator på tvers av plattformer. Her er en trinn-for-trinn-instruksjon om hvordan du setter den opp.
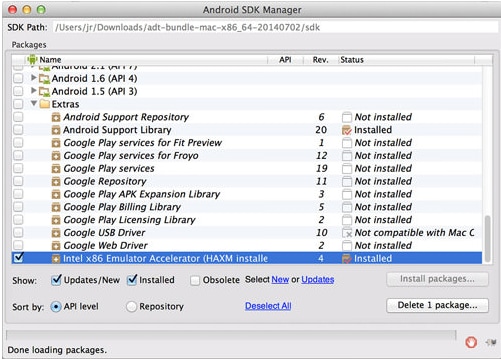
Last ned pakken som inneholder Android Development Tool eller ADT for Eclipse og Android Software Development Kit. Følg Googles instruksjoner for å installere SDK og installere alle standardvalgene samt ‘Intel x86 Emulator Accelerator’.

Lag en virtuell Android-enhet for enheten du tester. I AVD-behandleren er det gitt en liste over forhåndsinnstilte enheter, du kan velge en og klikke ‘Opprett AVD’.

Still inn hva du vil for CPU’en og velg ‘No Skin’ og ‘ Use Host GPU’. Nå er den klar til å kjøre den virtuelle enheten og teste nettstedet ditt for deg. Du kan bruke Androids nettleser til å teste nettstedet ditt.

Siste artikler
