10 лучших бесплатных мобильных эмуляторов для тестирования вашего сайта
Мобильный эмулятор дает пользователю представление о том, как будет выглядеть веб-сайт, если его просматривать на смартфоне. Одна вещь, которую мы должны иметь в виду, это то, что не все веб-сайты выглядят одинаково. Многие веб-сайты предназначены для ПК/ноутбуков, и при просмотре на смартфоне они выглядят совершенно по-другому. Отсутствие вспышки добавляет зависанию экрана. Поэтому при разработке веб-сайта мы должны помнить, как он будет выглядеть на смартфоне. Для этого мы можем использовать мобильные эмуляторы, которые дадут нам представление о том, как веб-сайт будет выглядеть на разных смартфонах. Мобильный эмулятор позволит вам протестировать ваш веб-сайт и даст вам информацию о том, насколько хорошо он выглядит на мобильных устройствах, а также хороший эмулятор протестирует веб-сайт в различных браузерах.
Хороший мобильный эмулятор не только отображает внешний вид веб-сайта на мобильном устройстве, но также проверяет содержимое веб-сайта в режиме реального времени, проверяет наличие ошибок в кодах, а также оптимизирует производительность сайта.
- 10 лучших бесплатных мобильных эмуляторов для тестирования вашего сайта
- Как использовать эмулятор Android
10 лучших бесплатных мобильных эмуляторов для тестирования вашего сайта:
- 1. Родной эмулятор Android
- 2. Эмулятор Windows Phone
- 3. Эмулятор Windows Phone
- 4.ОтзывчивыйPX
- 5.ScreenFly
- 6. iPad Peek
- 7. Opera Mini
- 8.Гомез
- 9.MobiReady
- 10. W3C мобильная проверка OK
1. Родной эмулятор Android
Android SDK поставляется с собственным эмулятором Android, который помогает разработчикам запускать и тестировать приложение, даже не имея для этого устройства. Он также поставляется с различными конфигурациями, чтобы разработчик мог увидеть, как приложение будет выглядеть на разных платформах. Эмулятор снабжен набором навигационных клавиш, которые могут помочь разработчику тестировать различными способами.

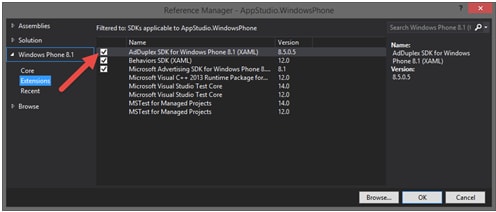
2. Эмулятор Windows Phone
Windows Phone SDK поставляется с собственным эмулятором Windows на самом устройстве, что позволяет разработчикам протестировать его. Выделенная память по умолчанию составляет всего 512 КБ, что означает, что вы можете тестировать приложения для мобильных телефонов с меньшим объемом памяти. Более того, используя эмулятор, разработанный для Windows Phone 8, вы все равно можете проверить приложение для Windows 7.0 и выше, что является большим преимуществом.

3. Эмулятор мобильного телефона
Это один из популярных эмуляторов, предназначенный для тестирования большого количества мобильных устройств на разных платформах. Используется для тестирования iPhone, Blackberry, Samsung и других устройств. Он также дает вам информацию о том, в каком браузере ваш сайт лучше всего просматривается.

4.ОтзывчивыйPX
Это полезный эмулятор, поскольку он помогает вам проверить отзывчивость вашего сайта. Он также проверяет, как ваш сайт выглядит на разных платформах. Это поможет вам проверить, как ваш сайт выглядит и реагирует на действия пользователя. Он также заботится о различных размерах экрана, позволяя вам регулировать высоту и ширину. Он проверяет как локальные, так и онлайн-сайты. Он позволяет вам проверять веб-сайты попиксельно, тем самым позволяя настраивать его до мельчайших деталей.

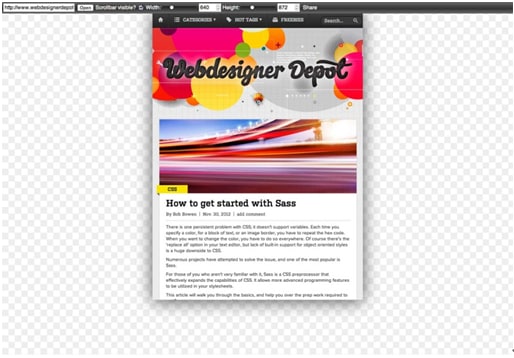
5.ScreenFly
ScreenFly от Quirktools — очень хороший эмулятор в группе. Он позволяет вам проверить, насколько хорошо ваш веб-сайт отображается на различных платформах с использованием различных разрешений. Это позволяет вам проверять их на таких устройствах, как смартфоны, планшеты и телевизоры. Это отличный инструмент для разработчиков, позволяющий тщательно проверять веб-сайт и корректировать различные аспекты по мере необходимости. ScreenFly использует простой метод IFRAME, который отображает сайт в разных размерах. Он также разбивает разрешение экрана по устройствам, чтобы вы могли связать разрешение экрана с общим устройством. Он также работает со строками запроса, чтобы вы могли отправить URL-адрес сайта своему клиенту, чтобы он точно проверил, как будет выглядеть ваш сайт с определенным разрешением.

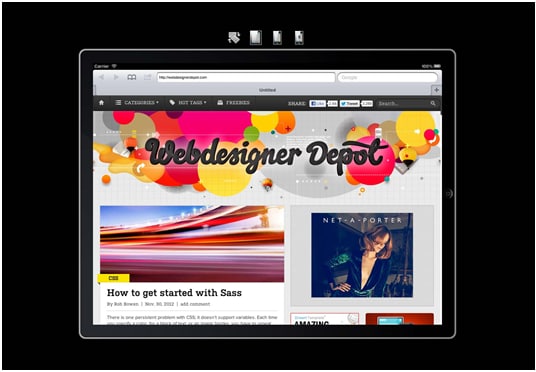
6. iPad Peek
чтобы проверить совместимость веб-сайта с iPad, вы можете проверить его на iPad Peek. Это позволяет вам просматривать веб-сайт, как он будет выглядеть на iPad, а также дает вам возможность вносить изменения, если это необходимо.

7. Opera Mini
В целях разработки или тестирования необходимо запустить Opera mini на вашем компьютере. Opera mini используют миллионы пользователей по всему миру. Браузер Opera Mini имеет ограниченные возможности и ограниченную функциональность сценариев Java. Чтобы получить полную функциональность, вам необходимо иметь эмулятор Java и Micro для телефонов с поддержкой J2ME.

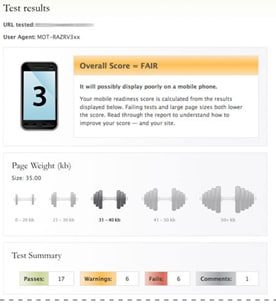
8.Гомез
Мобильная готовность Gomez дает вашему веб-сайту рейтинг от 1 до 5, чтобы подчеркнуть готовность вашего веб-сайта. Он анализирует более 30 проверенных методов мобильной разработки и стандартные коды соответствия. Он также дает вам советы о том, как сделать ваш сайт более презентабельным и лучше работать на мобильных устройствах. Он также дает вам предложения по улучшению и устранению проблем, чтобы сделать его более удобным для пользователя.

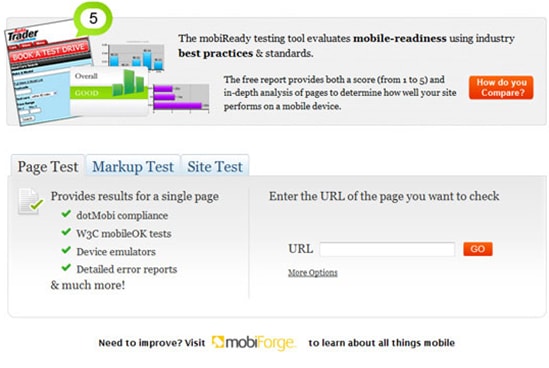
9.MobiReady
Как и Gomez, MobiReady также является бесплатным веб-сайтом для тестирования мобильных устройств. После того, как вы введете URL-адрес веб-сайта, он может получить оценку dom=ne по нескольким параметрам. Он выполняет тест страницы, тест разметки, тест сайта для веб-страницы. Он является более подробным по сравнению с MobiReady, предоставляя всесторонний результат тестирования, который включает в себя соответствие требованиям dotMobi, эмулятор устройства и подробный отчет об ошибках.

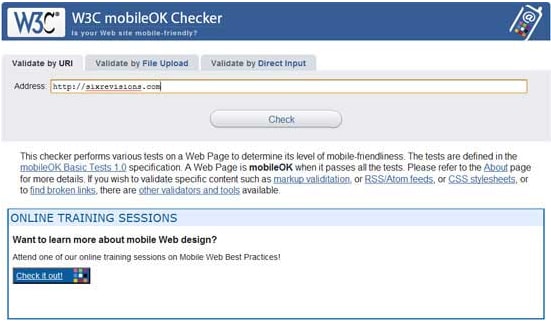
10. W3C мобильная проверка OK
Это сетевая программа для проверки мобильных устройств, которая автоматически проверяет ваш веб-сайт, проверяя, насколько он удобен для мобильных устройств. Он имеет серию тестов, которые проверяют ваш веб-сайт на основе различных параметров и основаны на спецификациях тестирования MobileOK, разработанных W3C.

Wondershare MirrorGo
Отразите свое устройство Android на своем компьютере!
- Перетащите файлы между вашим компьютером и телефоном напрямую.
- Отправить и получить Сообщения используя клавиатуру вашего компьютера, включая SMS, WhatsApp, Facebook и т. д.
- Посмотреть несколько Уведомления одновременно, не поднимая трубку.
- использование программы на вашем ПК для полноэкранного просмотра.
- Запись ваш классический геймплей.
- Захват экрана в решающие моменты.
- Поделиться секретные ходы и обучение игре на следующем уровне
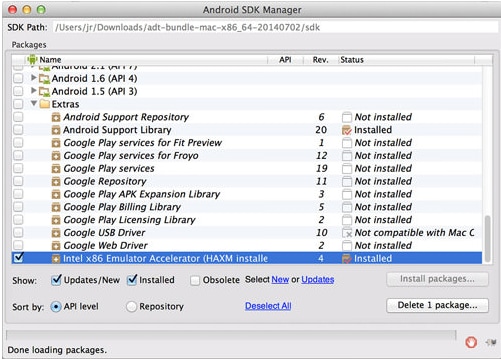
Как использовать эмулятор Android
Android имеет собственный эмулятор. Это также кроссплатформенный эмулятор. Вот пошаговая инструкция по его настройке.
Загрузите пакет, содержащий инструмент разработки Android или ADT для Eclipse и комплект разработки программного обеспечения Android. Следуйте инструкциям Google, чтобы установить SDK и установить все варианты по умолчанию, а также «Intel x86 Emulator Accelerator».

Создайте виртуальное устройство Android для тестируемого устройства. В диспетчере AVD предоставляется список предустановленных устройств, вы можете выбрать одно и нажать «Создать AVD».

Установите все, что вам нравится для ЦП, и выберите «Без скина» и «Использовать хост-графический процессор». Теперь он готов запустить виртуальное устройство и протестировать ваш веб-сайт. Вы можете использовать браузер Android для тестирования своего веб-сайта.

последние статьи
