Web Sitenizi Test Etmek İçin En İyi 10 Ücretsiz Mobil Emülatör
Mobil Emülatör, kullanıcıya bir akıllı telefonda görüntülendiğinde bir web sitesinin nasıl görüneceğine dair bir fikir verir. Aklımızda tutmamız gereken bir şey, tüm web sitelerinin aynı görünmediğidir. Birçok web sitesi PC/dizüstü bilgisayar için tasarlanmıştır ve bir akıllı telefonda görüntülendiğinde bunlar tamamen farklı görünür. Flaş eksikliği donmuş ekrana katkıda bulunur. Bu yüzden bir web sitesi tasarlarken, bunun bir akıllı telefonda nasıl görüneceğini aklımızda tutmamız gerekiyor. Bunu yapmak için, web sitesinin çeşitli akıllı telefonlarda nasıl görüneceğine dair bize bir fikir verecek mobil emülatörlerden yararlanabiliriz. Bir mobil emülatör, web sitenizi test etmenize ve mobilde ne kadar iyi göründüğüne dair bilgi vermenize izin verir ve ayrıca iyi bir emülatör, web sitesini çeşitli tarayıcılarda test eder.
İyi bir mobil emülatör, yalnızca mobilde bir web sitesinin görünümünü ve verdiği hissi göstermekle kalmaz, aynı zamanda bir web sitesinin içeriğini gerçek zamanlı olarak kontrol eder, kodlardaki hataları kontrol eder ve ayrıca site performansını optimize eder.
Web Sitenizi Test Etmek İçin En İyi 10 Ücretsiz Mobil Emülatör:
- 1.Native Android Emülatörü
- 2.Windows Telefon Emülatörü
- 3.Windows Telefon Emülatörü
- 4. DuyarlıPX
- 5.ScreenFly
- 6.iPad Göz Atma
- 7. Opera Mini
- 8. Gomez
- 9.MobiHazır
- 10.W3C mobil OK denetleyicisi
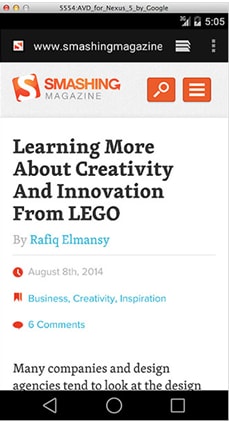
1.Native Android Emülatörü
Android SDK, geliştiricilerin uygulamayı bir cihaz olmadan bile çalıştırmasına ve test etmesine yardımcı olan bir Yerel Android Emülatörü ile birlikte gelir. Ayrıca, geliştiricinin uygulamanın farklı platformlarda nasıl görüneceğini görmek için kullanabilmesi için farklı yapılandırmalarla birlikte gelir. Öykünücü, geliştiricinin farklı şekillerde test etmesine yardımcı olabilecek bir dizi gezinme tuşuyla sağlanır.

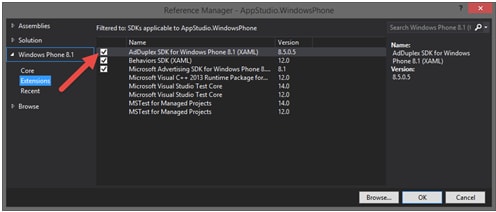
2.Windows Telefon Emülatörü
Windows Phone SDK’sı, geliştiricilerin test etmesine izin vermek için cihazın kendisinde yerel bir Windows öykünücüsü ile birlikte gelir. Ayrılan varsayılan bellek sadece 512 k’dır, bu da daha az belleğe sahip cep telefonları için uygulamaları test edebileceğiniz anlamına gelir. Ayrıca, Windows Phone 8 için tasarlanmış bir emülatör kullanarak, uygulamayı Windows 7.0 ve üzeri için kontrol edebilirsiniz ki bu büyük bir avantajdır.

3. Cep Telefonu emülatörü
Bu, platformlar arasında çok sayıda mobil cihazı test etmek için tasarlanmış popüler bir emülatördür. iPhone, Blackberry, Samsung ve daha fazlasını test etmek için kullanılır. Ayrıca sitenizin en iyi görüntülendiği tarayıcı hakkında bilgi verir.

4. DuyarlıPX
Bu, web sitenizin yanıt verebilirliğini kontrol etmenize yardımcı olduğu için kullanışlı bir emülatördür. Ayrıca web sitenizin platformlar arasında nasıl göründüğünü de kontrol eder. Bu, web sitenizin nasıl göründüğünü ve kullanıcı eylemlerine nasıl yanıt verdiğini kontrol etmenize yardımcı olur. Yüksekliği ve genişliği ayarlamanıza izin vererek çeşitli ekran boyutlarıyla da ilgilenir. Yerel ve çevrimiçi web sitelerini kontrol eder. Web sitelerini piksel piksel kontrol etmenizi ve böylece daha ince noktalara ayarlamanızı sağlar.

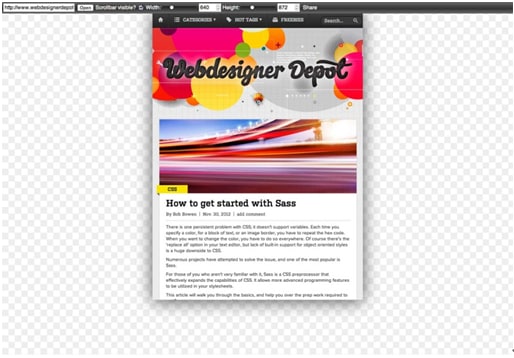
5.ScreenFly
Quirktools’tan ScreenFly, grupta çok iyi bir emülatördür. Çeşitli çözünürlükleri kullanarak web sitenizin çeşitli platformlarda ne kadar iyi göründüğünü test etmenizi sağlar. Bunları akıllı telefonlar, tabletler ve TV gibi cihazlarda kontrol etmenizi sağlar. Geliştiricilerin bir web sitesini kapsamlı bir şekilde kontrol etmeleri ve gerektiğinde çeşitli yönleri ayarlamaları için harika bir araçtır. ScreenFly, siteyi farklı boyutlarda görüntüleyen basit bir IFRAME tekniği kullanır. Ayrıca, ekran çözünürlüğünü ortak bir cihazla ilişkilendirebilmeniz için ekran çözünürlüğünü cihaza göre ayırır. Ayrıca, sorgu dizeleri üzerinde çalışır, böylece web sitenizin belirli bir çözünürlükle tam olarak nasıl görüneceğini kontrol etmesi için sitenin URL’sini müşterinize gönderebilirsiniz.

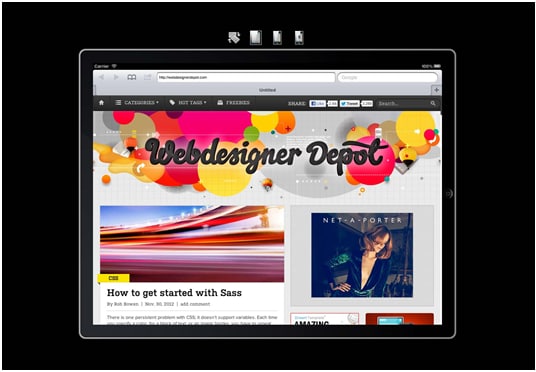
6.iPad Göz Atma
web sitesinin iPad ile uyumluluğunu test etmek için iPad Peek’te kontrol ettirebilirsiniz. Web sitesini bir iPad’de nasıl görüneceğini görmenizi sağlar ve ayrıca gerekirse değişiklik yapma avantajını sağlar.

7. Opera Mini
Geliştirme veya test amacıyla, bilgisayarınızda Opera mini’yi çalıştırmanız gerekir. Opera mini, dünya çapında milyonlarca kullanıcı tarafından kullanılmaktadır. Opera Mini tarayıcının kapasitesi sınırlıdır ve Java komut dosyası işlevi sınırlıdır. Tamamen işlevsel hale getirmek için J2ME özellikli telefonlar için Java ve Micro emülatörüne sahip olmanız gerekir.

8. Gomez
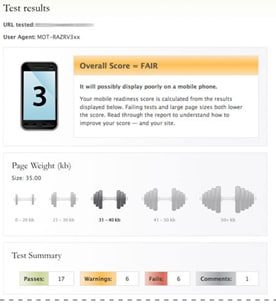
Gomez mobil hazır olma durumu, web sitenizin hazır olup olmadığını vurgulamak için web sitenize 1 ile 5 arasında bir puan verir. 30’dan fazla kanıtlanmış mobil geliştirme tekniğini ve standart uyumluluk kodunu analiz eder. Ayrıca, web sitenizin daha şık görünmesini ve mobil cihazlarda daha iyi çalışmasını sağlama konusunda size tavsiyelerde bulunur. Ayrıca, daha kullanıcı dostu hale getirmek için iyileştirmeler yapmak ve sorunları gidermek için önerilerde bulunur.

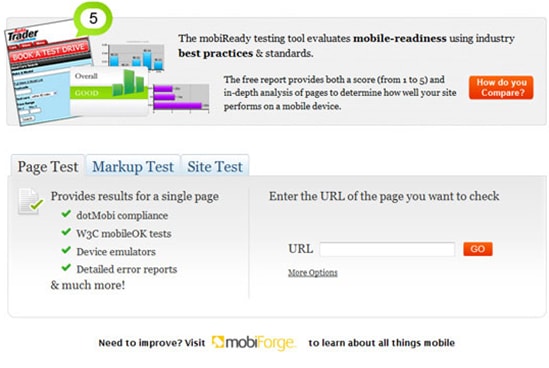
9.MobiHazır
Gomez gibi MobiReady de ücretsiz bir çevrimiçi mobil test sitesidir. Web sitesinin URL’sini girdikten sonra, birkaç parametrede değerlendirme dom=ne alabilir. Web sayfası için Sayfa testi, İşaretleme Testi, site Testi yapar. DotMobi uyumluluğu, cihaz emülatörü ve ayrıntılı hata raporu içeren kapsamlı bir test sonucu vererek MobiReady’ye kıyasla doğası gereği daha ayrıntılıdır.

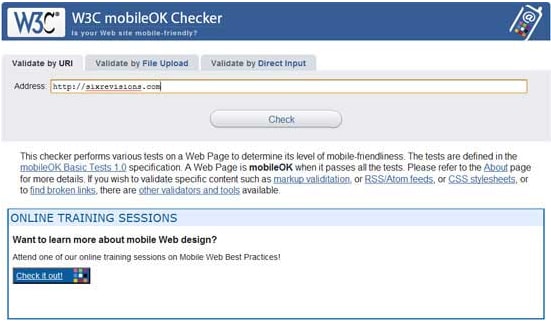
10.W3C mobil OK denetleyicisi
Bu, web sitenizin ne kadar mobil uyumlu olduğunu kontrol ederek web sitenizi otomatik olarak doğrulayan web tabanlı bir mobil denetleyicidir. Web sitenizi farklı parametrelere göre doğrulayan ve W3C tarafından geliştirilen MobileOK test özelliklerine dayanan bir dizi teste sahiptir.

Wondershare MirrorGo
Android cihazınızı bilgisayarınıza yansıtın!
- Sürükle ve bırak Dosyaları doğrudan Bilgisayarınız ve telefonunuz arasında
- Gönder ve Al mesajları SMS, WhatsApp, Facebook vb. dahil olmak üzere bilgisayarınızın klavyesini kullanarak
- Birden çok görüntüle bildirimleri telefonunuzu elinize almadan aynı anda
- kullanım android apps tam ekran deneyimi için PC’nizde.
- Rekor klasik oyununuz.
- ekran Yakalama önemli noktalarda.
- paylaş gizli hareketler ve bir sonraki seviye oyunu öğret
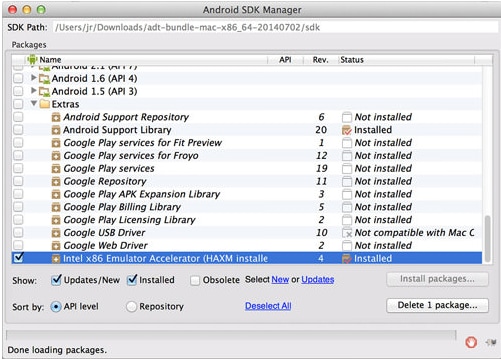
Android Emülatörü Nasıl Kullanılır
Android’in yerel bir öykünücüsü vardır. Aynı zamanda bir çapraz platform emülatörüdür. İşte nasıl kurulacağına dair adım adım talimat.
Android Geliştirme aracını veya Eclipse için ADT’yi ve Android Yazılım geliştirme Kitini içeren paketi indirin. SDK’yı yüklemek ve tüm varsayılan seçimlerin yanı sıra ‘Intel x86 Emulator Accelerator’ı yüklemek için Google’ın talimatlarını izleyin.

Test ettiğiniz cihaz için bir Android Sanal Cihaz oluşturun. AVD yöneticisinde, önceden ayarlanmış cihazların bir listesi verilir, birini seçip ‘AVD Oluştur’u tıklayabilirsiniz.

CPU için istediğinizi ayarlayın ve ‘Dış Görünüm Yok’ ve ‘Ana Bilgisayar GPU’sunu Kullan’ı seçin. Artık sanal cihazı çalıştırmaya ve web sitenizi sizin için test etmeye hazır. Web sitenizi test etmek için Android’in tarayıcısını kullanabilirsiniz.

En son makaleler
